In this article I will explain a simple tutorial with an example, how to use Simple Entity Framework in ASP.Net MVC 5.
This article will explain how to configure Entity Framework and connect to SQL Server database and finally the fetched data is displayed in View.
Database
Here I am making use of Microsoft's Northwind Database. You can download it from here
Download and install Northwind Database
Configuring and connecting Entity Framework to database
Now I will explain the steps to configure and add Entity Framework and also how to connect it with the database.
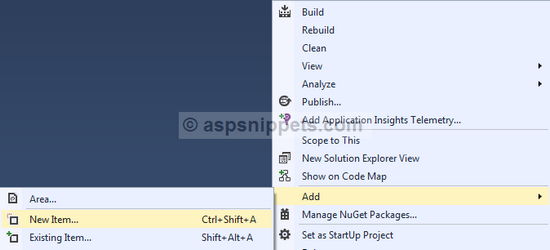
You will need to add Entity Data Model to your project by right clicking the Solution Explorer and then click on Add and then New Item option of the Context Menu.

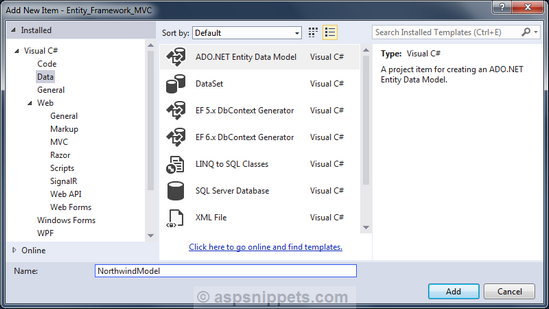
From the Add New Item window, select ADO.NET Entity Data Model and set its Name as NorthwindModel and then click Add.

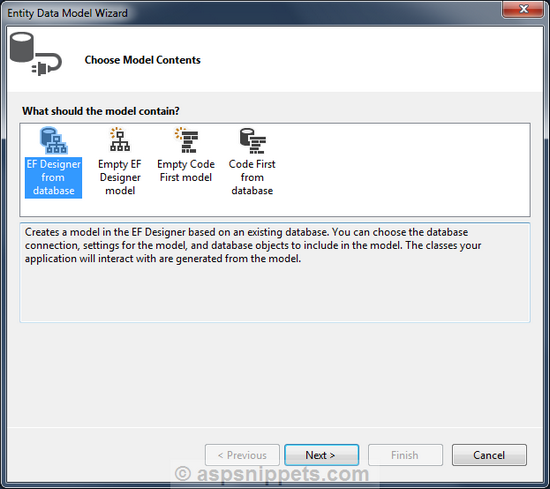
Then the Entity Data Model Wizard will open up where you need to select EF Designer database option.

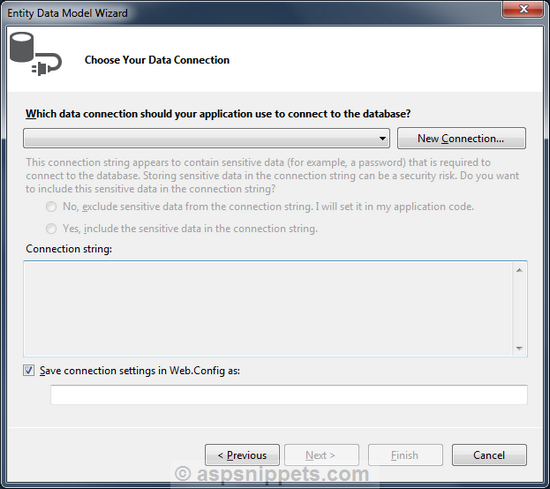
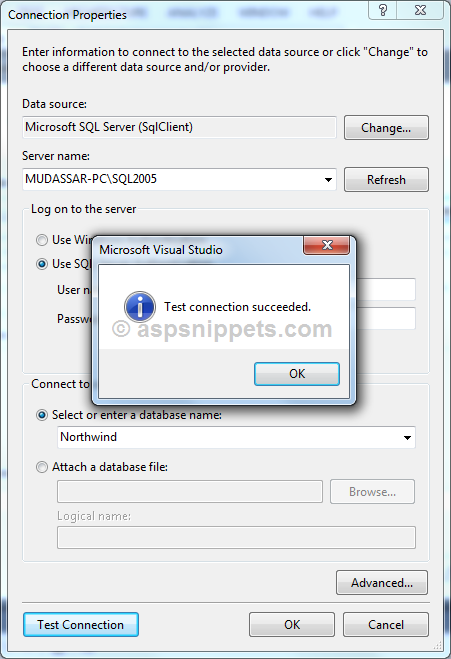
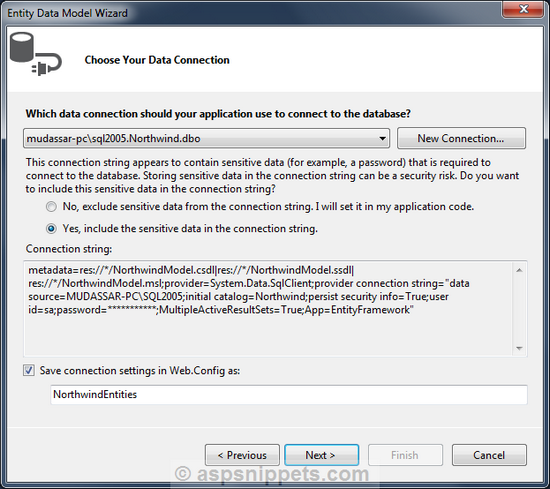
Now the wizard will ask you to connect and configure the Connection String to the database.

You will need to select the
1. SQL Server Instance
2. Database
And then click Test Connection to make sure all settings are correct.

Once the Connection String is generated, click Next button to move to the next step.

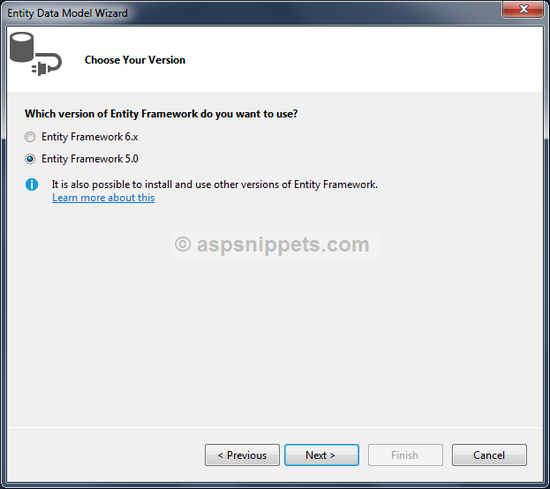
Next you will need to choose the Entity Framework version to be used for connection.

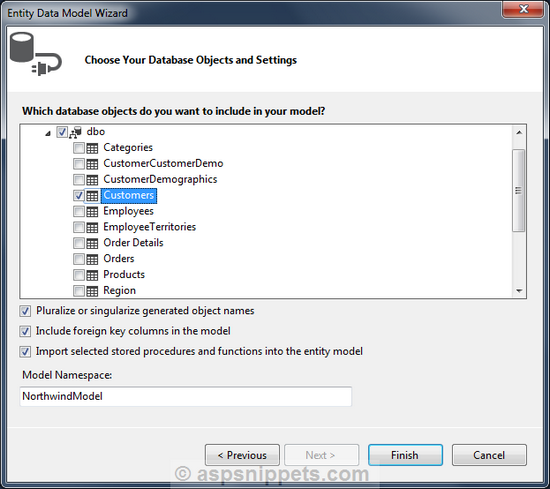
Now you will need to choose the Tables you need to connect and work with Entity Framework. Here Customers Table is selected.

The above was the last step and you should now have the Entity Data Model ready with the Customers Table of the Northwind Database

Controller
The Entity Framework is now configured and hence now we can create a Controller and write code to fetch the records from the Customers Table of the Northwind Database.
Inside the Index Action method, the Top 10 Customer records are fetched and returned to the View.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
NorthwindEntities entities = new NorthwindEntities ();
return View( from customer in entities.Customers.Take(10)
select customer);
}
}
View
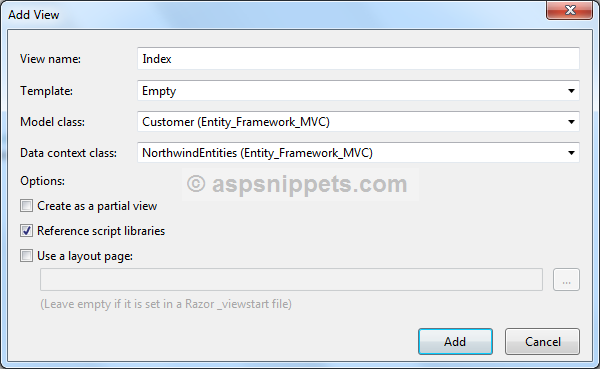
Now you will need to Right Click inside the Controller class and click on the Add View option in order to create a View for the Controller.
The Name of the View is set to Index, the Template option is set to Empty, the Model class is set to Customer Entity (the one we have generated using Entity Framework) and finally the Data context class is set to NorthwindEntities.

Inside the View, in the very first line the Customer Entity is declared as IEnumerable which specifies that it will be available as a Collection.
For displaying the records, an HTML Table is used. A loop will be executed over the Model which will generate the HTML Table rows with the Customer records.
@model IEnumerable <Entity_Framework_MVC. Customer >
@{
Layout = null ;
}
< !DOCTYPE html >
< html >
< head >
< meta name ="viewport" content ="width=device-width" />
< title > Index </ title >
</ head >
< body >
< h4 > Customers </ h4 >
< hr />
< table cellpadding ="0" cellspacing ="0">
< tr >
< th > CustomerID </ th >
< th > ContactName </ th >
< th > City </ th >
< th > Country </ th >
</ tr >
@ foreach ( Customer customer in Model)
{
< tr >
< td > @ customer.CustomerID </ td >
< td > @ customer.ContactName </ td >
< td > @ customer.City </ td >
< td > @ customer.Country </ td >
</ tr >
}
</ table >
</ body >
</ html >
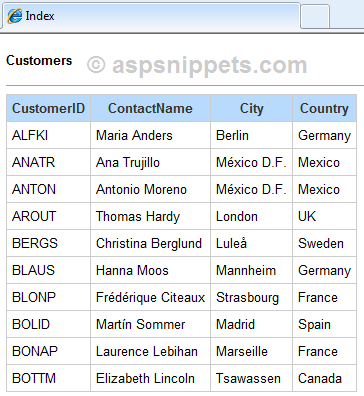
Screenshot

Downloads
Source: https://www.aspsnippets.com/Articles/ASPNet-MVC-Simple-Entity-Framework-Tutorial-with-example.aspx
Posted by: mackenziemackenziemonneingerea0251687.blogspot.com